Pernahkah Anda merasa bingung harus menggunakan tools apa untuk mengevaluasi performa website Anda? Atau mungkin Anda sudah tahu toolsnya tapi enggan membayar biaya subscription? Jika ya, Anda perlu tahu tentang tools yang akan di bahas dalam artikel ini.
Banyak pemilik website merasa kesulitan dalam memilih tools yang tepat dan akhirnya melewatkan proses evaluasi performa website. Padahal, langkah ini sangat penting untuk memahami bagaimana pengunjung berinteraksi dengan situs Anda dan menemukan area yang perlu diperbaiki.
Ada satu tools gratis dengan fitur lengkap yang bisa membantu Anda dalam mengevaluasi performa website. Artikel ini akan membahas dengan detail mengenai Microsoft Clarity, tools evaluasi performa website gratis dan lengkap, sehingga dapat membantu Anda untuk segera mengerti dan mengimplementasikannya di website Anda.
Apa itu Microsoft Clarity?

Microsoft Clarity adalah alat analisis website gratis dari Microsoft yang dirancang untuk memberikan wawasan mendalam tentang bagaimana pengunjung berinteraksi dengan situs Anda. Dengan fitur-fitur canggihnya, Clarity membantu Anda memahami perilaku pengguna secara detail tanpa biaya apapun.
Platform ini juga berbasis web, sehingga mudah diakses di mana pun Anda berada dengan berbagai perangkat. Anda cukup membuat akun, menghubungkan website yang ingin Anda audit, dan Clarity akan segera memberikan data yang Anda butuhkan dengan cara yang mudah dan intuitif.
Perbedaan Microsoft Clarity dengan Tools Lainnya
Meskipun gratis, Microsoft Clarity menawarkan beberapa keunggulan dan karateristik berbeda dibandingkan tools-tools lainnya. Untuk mempermudah Anda dalam mengetahui keunggulan dan karakteristiknya, mari kita bandingkan dengan tools-tools lain sebagai berikut:
Clarity vs Hotjar
Harga: Clarity membuka seluruh fitur secara gratis, sementara Hotjar menyediakan versi gratis dengan batasan sehingga harus membayar untuk versi lengkapnya.
Heatmaps: Clarity secara umum hanya menyediakan dua heatmaps yakni scroll heatmaps dan click heatmaps, sementara Hotjar menyediakan lebih banyak variasi heatmaps, termasuk scroll heatmaps, click heatmaps, move heatmaps, dan attention heatmaps.
Session Recordings: Clarity menyediakan rekaman sesi tanpa batas, sementara Hotjar membatasi rekaman pada versi gratis mereka.
Integrasi: Clarity terintegrasi dengan berbagai platform seperti Google Analytics, VisualSP, dan Google Tag Manager. Di sisi lain, Hotjar memiliki rentang integrasi yang lebih luas.
Clarity vs Google Analytics
Karakteristik: Clarity berfokus pada bagaimana pengguna berinteraksi dengan website Anda, sementara Google Analytics berfokus pada data traffic website, demografi, dan metrics-metrics analisis website lainnya.
Jenis Data: Clarity mengumpulkan data perilaku pengguna yang anonim, sementara Google Analytics mengumpulkan data agregat dari suatu traffic website.
Untuk para pemula, Clarity dapat menjadi tools yang tepat karena mampu memberikan fitur lengkap yang dasar secara gratis dibandingkan Hotjar. Sementara ada perbedaan mendasar antara Microsoft Clarity dengan Google Analytics, sehingga tidak ada salahnya untuk melakukan analisis website Anda dengan kedua platform ini karena sifatnya yang bisa saling melengkapi.
Menghubungkan Microsoft Clarity dengan Website Anda
Jadi, apakah Anda sudah merasa Clarity cocok untuk menjadi tools analisis website Anda? Jika demikian, mari kita lanjutkan ke pertanyaan berikutnya, bagaimana cara menghubungkan Clarity untuk mendapatkan data dari website Anda?

Hal pertama yang Anda lakukan adalah masuk ke dalam website Microsoft Clarity dan membuat akun Anda. Anda dapat menggunakan akun Microsoft, Facebook, atau akun Google yang sudah Anda buat sebelumnya, mudah bukan? Selanjutnya Anda akan masuk ke dalam halaman projects Anda.

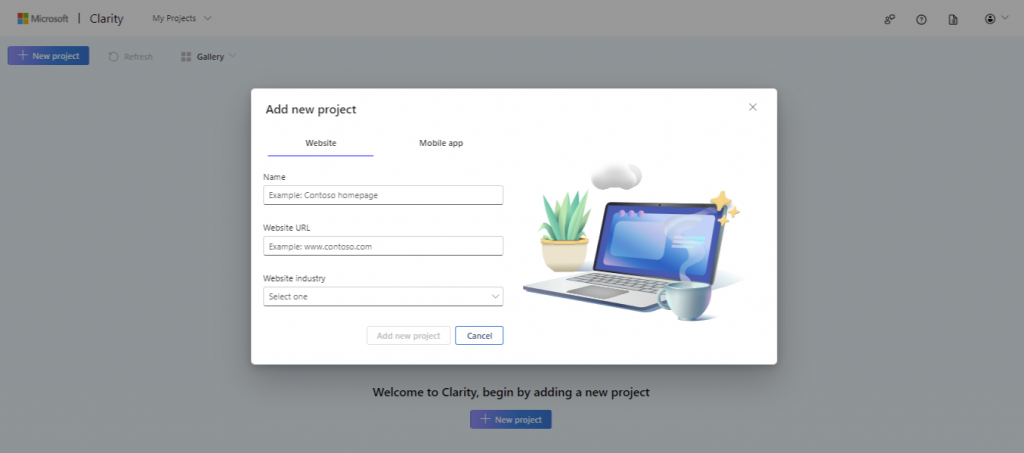
Anda dapat memiliki banyak project dalam satu akun sehingga idealnya Anda cukup membutuhkan satu akun saja. Untuk memulai project baru, Anda bisa click button “New project”. Setelah itu silahkan isi nama project Anda, input URL website Anda, dan pilih industri bisnis yang relevan, kemudian click add new project.

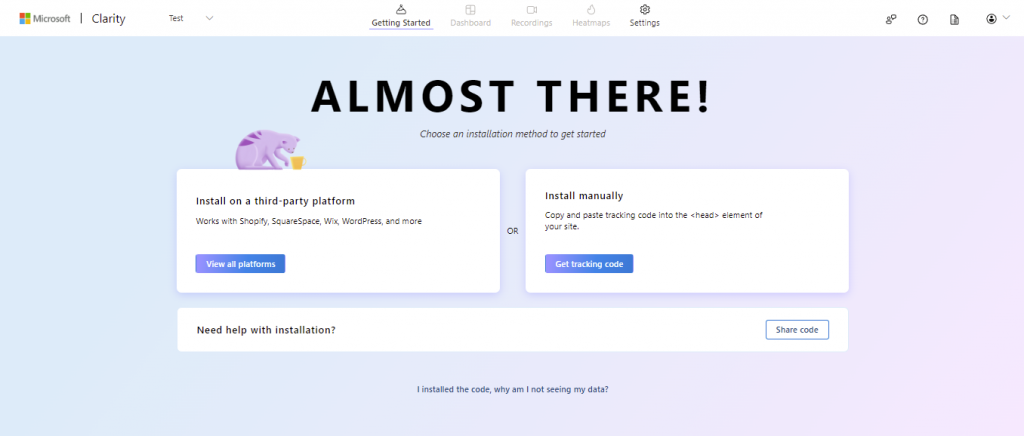
Selanjutnya Anda akan diberikan opsi untuk menghubungkan website Anda ke dalam Clarity. Ada tiga opsi yang bisa Anda pilih:
Menggunakan Google Tag Manager
Cara ini sangat direkomendasikan untuk Anda yang sudah menggunakan Google Tag Manager (GTM) dan tidak mau repot. Cara ini memungkinkan Clarity secara otomatis untuk membuat trigger dan tag sendiri pada akun GTM Anda.
Anda perlu memastikan email yang Anda gunakan untuk Clarity sama dengan email yang Anda gunakan untuk GTM Anda. Jika sudah sesuai, Anda tinggal menghubungkan GTM Anda ke Clarity dengan mengikuti instruksi yang ada.
Install Manual
Jika Anda tidak terbiasa menggunakan GTM dan lebih senang menginstall secara manual, cara ini cocok untuk Anda. Clarity akan memberikan tracking code yang harus Anda install di website Anda secara manual.
Anda hanya perlu meng-copy tracking code yang telah disediakan kemudian paste tracking code tersebut pada bagian head elemen website Anda.
Mengirimkan Email ke Team Member
Bagi Anda yang memiliki tim web developer yang mengelola website dan Anda tidak punya waktu untuk menjelaskan Clarity ke anggota tim Anda, Anda dapat mencoba cara ini.
Anda hanya perlu menuliskan email tim web developer Anda. Setelah itu, Clarity akan mengirimkan tracking code beserta tutorial cara menginstallnya ke email yang sudah Anda input.
Setelah Anda menginstall Clarity ke website Anda, setidaknya butuh waktu sekitar 2-3 jam agar Clarity benar-benar mampu mengumpulkan dan merekam data aktivitas di website Anda dengan sempurna.
Fitur Microsoft Clarity yang Pemula Wajib Ketahui
Pertanyaan selanjutnya, bagaimana cara menganalisis website dengan fitur-fitur di Microsoft Clarity? Ada banyak hal yang bisa dieksplorasi, namun untuk langkah awal pemula, ada beberapa fitur-fitur fundamental yang perlu Anda ketahui dan pahami fungsinya.
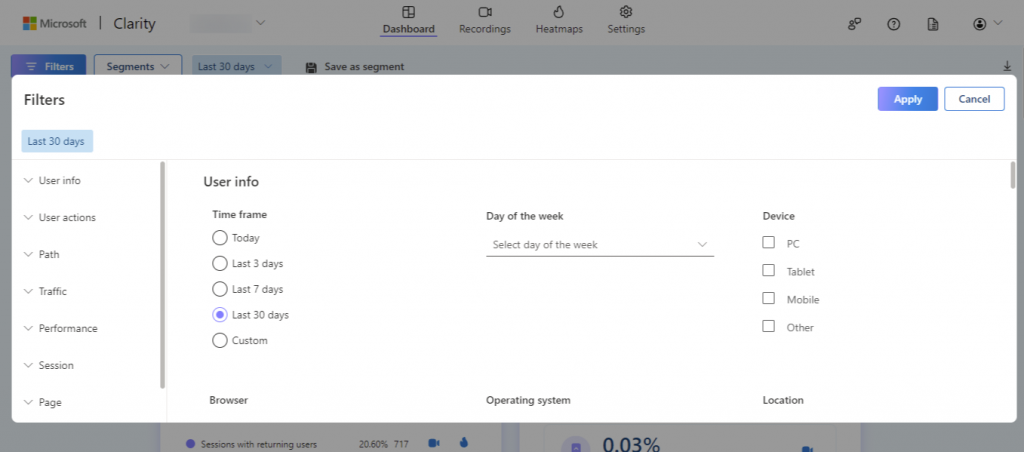
Filters

Fitur Filters memungkinkan Anda untuk menyaring data berdasarkan berbagai kriteria yang spesifik. Anda dapat memfilter rekaman sesi dan heatmaps berdasarkan:
- Browser: Menyaring data berdasarkan jenis browser yang digunakan pengunjung.
- Country: Melihat interaksi pengguna dari negara tertentu.
- Session Duration: Memfilter berdasarkan durasi sesi pengguna di website.
- Pages Visited: Menyaring data berdasarkan halaman yang dikunjungi oleh pengunjung.
Masih banyak lagi yang bisa Anda eksplorasi pada fitur ini, namun pada dasarnya filters membantu Anda mendapatkan wawasan yang lebih terfokus dan relevan sesuai dengan kebutuhan analisis Anda.
Dashboard

Dashboard Clarity memberikan gambaran umum tentang performa website Anda dengan berbagai metrik penting. Berikut adalah penjelasan tentang cara mengevaluasi setiap metrik dan faktor penentu performance score, serta tindakan yang dapat diambil berdasarkan temuan tersebut:
Metrik Dasar
Sessions: Jumlah sesi yang terjadi di website Anda.
Jika jumlah sesi meningkat, ini menandakan peningkatan lalu lintas website. Jika menurun, mungkin ada masalah dengan visibilitas atau konten yang kurang menarik. Apabila mengalami penurunan sessions, Anda dapat meningkatkan promosi konten, perbaiki SEO, dan gunakan iklan berbayar untuk meningkatkan lalu lintas.
Pages per Session: Rata-rata jumlah halaman yang dikunjungi dalam satu sesi.
Nilai yang tinggi menunjukkan bahwa pengguna tertarik untuk menjelajahi lebih banyak halaman. Nilai rendah bisa menunjukkan masalah navigasi atau konten yang kurang menarik. Jika pages per session rendah, Anda dapat memperbaiki navigasi website, buat konten yang lebih menarik dan relevan, dan sering gunakan fitur internal linking.
Scroll Depth: Persentase halaman yang di-scroll oleh pengguna.
Scroll depth yang rendah bisa menunjukkan bahwa konten di bagian bawah halaman tidak menarik atau pengguna tidak menemukan informasi yang mereka cari. Apabila scroll depth rendah, lakukan revisi tata letak halaman, pastikan informasi penting berada di bagian atas, dan gunakan desain yang memotivasi pengguna untuk scroll lebih jauh.
Active Time Spent: Waktu rata-rata yang dihabiskan pengguna aktif di halaman.
Waktu yang lebih lama menunjukkan bahwa pengguna tertarik dengan konten sehingga bertahan lebih lama. Waktu yang singkat bisa menunjukkan konten yang tidak menarik atau masalah dengan kecepatan halaman. Jika active time spent rendah, tingkatkan kualitas konten dan optimalkan kecepatan halaman.
Metrik Tambahan
Clarity juga memiliki beberapa metrik yang jarang kita temui di platform lain namun dapat menjadi insight menarik dalam mengevaluasi website Anda.
Dead Clicks: Menunjukkan klik pada elemen yang tidak memberikan respon.
Dead clicks menunjukkan elemen yang terlihat interaktif tetapi tidak berfungsi.
Untuk meminimalisir ini Anda dapat memperbaiki elemen yang tidak berfungsi, atau desain ulang untuk mengurangi kebingungan pengguna.
Rage Clicks: Menunjukkan area di mana pengguna meng-click beberapa kali dengan cepat.
Mirip seperti dead clicks, rage clicks mengindikasikan masalah UX, seperti elemen yang tidak berfungsi atau membingungkan (missleading). Untuk menghindari ini, Anda dapat memperbaiki atau hapus elemen yang menyebabkan missleading, lakukan uji coba A/B untuk desain alternatif.
Excessive Scrolling: Mengindikasikan pengguna yang scroll halaman dengan cepat.
Excessive scrolling bisa menunjukkan bahwa konten tidak terstruktur dengan baik atau informasi yang bagi user penting sulit ditemukan. Jika ini sering terjadi, Anda bisa melakuka restrukturisasi ulang konten, tambahkan navigasi yang lebih baik, dan pastikan informasi penting mudah ditemukan.
Quick Backs: Menunjukkan pengunjung yang dengan cepat kembali ke halaman sebelumnya.
Quick backs menunjukkan bahwa pengguna tidak menemukan halaman yang mereka kunjungi bermanfaat atau relevan. Untuk meminimalisir ini, tingkatkan relevansi konten, pastikan internal link mengarah ke halaman yang relevan, dan perbaiki desain halaman untuk menarik perhatian pengguna.
Performance Score
Selain metrik, terdapat juga informasi tentang performance score. Performance score adalah evaluasi keseluruhan dari kinerja halaman Anda, yang mencakup tiga faktor utama:
Largest Contentful Paint (LCP): Waktu yang dibutuhkan untuk menampilkan elemen terbesar di halaman. LCP yang cepat (kurang dari 2.5 detik) dianggap baik. LCP yang lambat menunjukkan masalah dengan kecepatan loading halaman. Jika skor LCP rendah, Anda bisa mengoptimalkan ukuran gambar, gunakan caching, dan minimalkan JavaScript yang menghambat loading.
First Input Delay (FID): Waktu yang dibutuhkan halaman untuk merespon interaksi pengguna. FID yang cepat (kurang dari 100 milidetik) dianggap baik. FID yang lambat menunjukkan masalah dengan interaktivitas halaman. Untuk meningkatkan skor FID, coba kurangi penggunaan JavaScript yang berat untuk optimalkan responsivitas halaman.
Cumulative Layout Shift (CLS): Pengukuran stabilitas visual halaman selama loading, menunjukkan perubahan tata letak yang tak terduga. CLS sering terjadi bagi website yang sering memunculkan iklan secara tiba-tiba dan menutupi pandangan user. CLS yang rendah (kurang dari 0.1) dianggap baik. CLS yang tinggi menunjukkan bahwa elemen halaman bergerak selama loading, mengganggu pengguna. Untuk meminimalisir ini, hindari menambahkan konten di atas konten yang sudah dimuat, dan perbaiki iklan atau elemen dinamis lainnya yang menyebabkan perubahan tata letak.
Recordings

Fitur Recordings memungkinkan Anda untuk melihat rekaman sesi pengguna yang menunjukkan bagaimana mereka berinteraksi dengan website Anda. Anda bisa melihat click, scroll, dan navigasi pengguna secara detail. Ini sangat berguna untuk:
- Mengidentifikasi masalah UX: Melihat di mana pengguna mengalami kesulitan atau kebingungan.
- Meningkatkan konversi: Menemukan langkah-langkah yang menyebabkan pengguna meninggalkan halaman tanpa berkonversi.
- Memahami perilaku pengguna: Melihat bagaimana pengguna berinteraksi dengan berbagai elemen di halaman Anda.
Hasil rekaman pada fitur ini dapat Anda simpan atau bagikan ke tim Anda untuk sama-sama dijadikan bahan evaluasi.
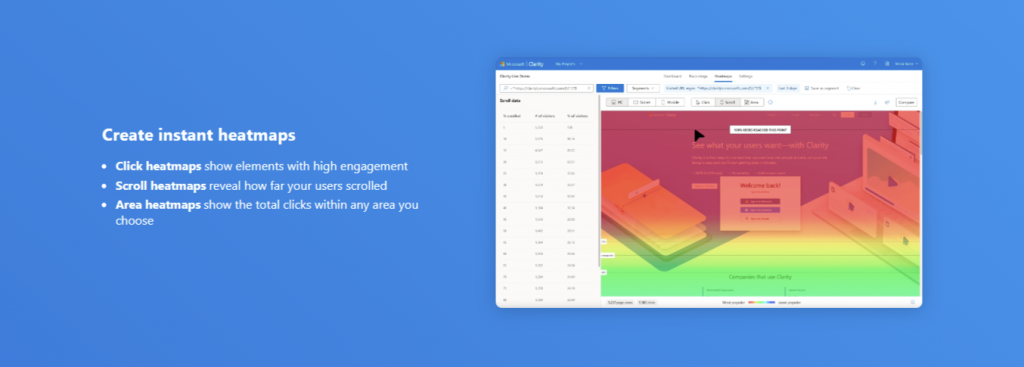
Heatmaps

Heatmaps adalah alat visual yang menunjukkan area di halaman website Anda yang paling sering di-click atau di-scroll. Clarity menawarkan beberapa jenis heatmaps:
- Click Heatmaps: Menunjukkan area yang paling sering di-click oleh pengguna. Ini membantu mengidentifikasi elemen yang paling menarik perhatian atau mungkin memerlukan penyesuaian.
- Scroll Heatmaps: Menampilkan seberapa jauh pengguna scroll halaman, membantu memahami bagian yang paling banyak dilihat atau diabaikan.
Heatmaps membantu Anda memvisualisasikan data perilaku pengguna dengan cara yang mudah dimengerti, memungkinkan Anda untuk mengoptimalkan tata letak dan konten halaman Anda. Terdapat indikator warna yang digunakan pada heatmaps, semakin merah warnanya menandakan bagian website tersebut semakin sering di click atau di lihat oleh users, sebaliknya, semakin biru warnanya menandakan bagian website tersebut semakin jarang dikunjungi atau di click.
Apakah Microsoft Clarity Mempengaruhi Performa Website?
Salah satu pertanyaan yang sering muncul adalah apakah penggunaan Microsoft Clarity dapat mempengaruhi performa website. Sebagai alat analisis yang mengumpulkan data perilaku users, penting untuk memastikan bahwa Clarity tidak mengganggu user experience atau memperlambat situs web Anda. Berikut adalah beberapa poin yang perlu diperhatikan berdasarkan keterangan dari laman resmi Microsoft Clarity:
- Ringan dan Efisien: Microsoft Clarity dirancang untuk menjadi alat yang ringan dan tidak membebani website Anda. Skrip Clarity hanya memerlukan sedikit ruang dan tidak mempengaruhi waktu muat halaman secara signifikan.
- Asynchronous Loading: Clarity menggunakan metode pemuatan asynchronus, yang berarti skripnya dimuat di latar belakang tanpa menghalangi elemen lain dari halaman untuk dimuat terlebih dahulu. Hal ini memastikan bahwa pengguna tidak mengalami keterlambatan saat mengakses konten di website Anda.
- Monitoring and Updates: Microsoft secara rutin memantau dan memperbarui Clarity untuk memastikan kinerja optimal. Setiap pembaruan ditujukan untuk meningkatkan efisiensi alat tanpa mengorbankan performa website yang menggunakannya.
Pada dasarnya, sebuah Javascript dari mana pun apabila diinstall di website Anda tentunya akan memberikan sebuah dampak. Namun, Microsoft Clarity dirancang untuk meminimalkan dampak pada performa situs Anda. Dengan penggunaan metode pemuatan asynchronus dan pengumpulan data yang dioptimalkan, Clarity memastikan bahwa Anda dapat memantau dan meningkatkan pengalaman pengguna tanpa mengorbankan kecepatan dan efisiensi website Anda.
Menganalisa performa website adalah langkah penting untuk memastikan keberhasilan bisnis Anda dalam dunia digital. Dengan Microsoft Clarity, Anda dapat memahami perilaku pengunjung dan mengoptimalkan website Anda untuk hasil yang lebih baik. Dan jika Anda mencari jasa pembuatan website untuk bisnis Anda, PAKAR Jasa siap membantu dengan layanan profesional kami.
